Guidance for developers and content creators to design in conformance with web accessibility guidelines.
Features of accessible websites
There are a number of impactful things you can do to increase accessibility during the development process. Some features are focused on development, some are focused on how the content is created or displayed.
Development features
- Proper use of HTML headings
- Focus indicators
- Keyboard accessibility
- Accessible menus
- Accessible images and alt text
- Accessible forms
- Accessible tables
- Color contrast
- Using ARIA landmarks
- Avoiding autoplay
- Reflow/magnification
- Resizable text
- Error message handling
Content features
- Interaction design
- Meaningful text and button links
- Writing accessible web copy
- Content layout
Development features
This is an accordion element with a series of buttons that open and close related content panels.
Proper use of HTML headings
Headings in HTML are titles or subtitles that you want to display on a webpage. They provide the overall organization of your website and its content. Assistive technologies, browsers, and plug-ins rely on proper heading structures to accurately relay information to users.
Learn how to write headings well.
Example 1: Structuring your content using headers
Example 2: HTML heading structure
Example 3: Text version of structure
- H1: My Favorite Recipes
- H2: Quick and Easy
- H3: Spaghetti
- H3: Hamburgers
- H3: Tacos
- H4: Beef Tacos
- H4: Chicken Tacos
- H4: Fish Tacos
- H2: Some Assembly Required
- H3: Tuna Casserole
- H3: Lasagna
- H4: Vegetable Lasagna
- H4: Beef Lasagna
- H2: All-In
- H3: Crab-Stuffed Filet Mignon with Whiskey Peppercorn Sauce
- H3: Sun Dried Tomato and Pine Nut Stuffed Beef Tenderloin
- H2: Quick and Easy
Focus indicators
- Non-interactive content (e.g., headings) should avoid being focusable. For screen reader users, the screen reader will already announce these headings, so there’s no need to make them focusable.
- If new content is added to the page, try to make sure that the user’s focus is directed to that content so they can take action on it.
- Beware of completely trapping focus at any point. Watch out for autocomplete widgets, where keyboard focus may get stuck. Focus can be temporarily trapped in specific situations, such as displaying a modal, when you don’t want the user interacting with the rest of the page – but you should aim to provide a keyboard-accessible method of escaping the modal as well.
Keyboard Accessibility
Some users are physically unable to use a mouse, and might be navigating through the page using keyboard alone.
Testing a website with a keyboard requires no special tools or skills, just use the tab key to navigate, without the mouse. As you do this, consider these questions:
- Can you access all features?
- Can you operate all controls?
- Is it reasonably easy to tell where you are on the page?
Visible focus for keyboard users
Testing for accessibility
*adapted from University of Washington
Accessible menus
Website navigation menus often include dropdown or flyout menus, where submenus are hidden by default and appear visibly when mouse users hover over or click a top-level menu item. These sorts of menus can present major accessibility challenges for many groups of users unless they are coded properly. Accessibility specialists have explored this problem in depth, with recommendations.
The UW WordPress Theme includes a navigation menu that was specifically designed for accessibility. Website owners at UW–Madison are encouraged to use this theme.
*adapted from University of Washington
Creating accessible forms
To create an accessible online form, you must ensure that all form fields have accurate labels or prompts so screen reader users know what each field is asking for. Forms typically have labels or prompts that are obvious to sighted users, but their association with particular form fields is made based on visual cues, such as relative position and proximity to the field.
Since screen reader users don’t have access to these same visual cues, labels and prompts must be explicitly associated with form fields within the HTML.
*adapted from University of Washington
Creating accessible tables
Data tables should not be used to force content into visible columns. This was a frequently abused technique in the past, but multi-column layouts can now be attained using CSS to handle layout and positioning.
Data tables are still useful for presenting data in rows and columns. A few specific HTML tags are required in order to ensure data tables are accessible to screen reader users. Without these tags, users who are unable to see the table can find it very difficult or impossible to understand the relationships between table headers and the cells within their scope.
The specific tags required depends on whether the table is simple or complex.
Simple Table
A simple table has a single header at the top of each column, and optionally a single header in the first column of each row. It has no nested columns or rows. To make a simple table accessible:
- Markup all column headers or row headers as table headers using the
<th>element. - Define the scope of each
“col”or“row”)
Complex Table
A complex table is any table that is not a simple table. There might be nested rows or columns, or headers might be located in places other than the first row or column. These sorts of tables can be very challenging for screen reader users to understand. To ensure their accessibility, apply the following techniques:
- Markup all column headers or row headers as table headers using the
<th>element. - Add a unique id attribute to each
<th>element. - For every table data cell (
<td>), add a headers attribute that lists the id’s of all headers that apply to that particular cell. If more than one header applies to a cell, separate id’s with a space.
*adapted from University of Washington
Color contrast
Having proper color contrast on your site, or ensuring text and icons clearly stand out from the background and increase legibility, is crucial for optimizing a user’s experience. It is important to include text that color contrasts well with the background of the website to increase visibility.
The same applies to the CSS “focus” feature on websites, the feature that highlights functions and links on the website upon pressing the Tab key.
How to effectively create color contrast and focus elements when listing content.
Use a color contrast checker to determine a color contrast ratio of your text and background to determine if it passes or fails accessibility standards.
Using ARIA landmarks
ARIA landmarks are attributes you can add to elements in your page to define areas like the main content or a navigation region.
Only use ARIA where HTML elements do not provide everything you need for your content. Unfortunately, some browsers do not support ARIA tags, so it is best practice to use the commonly supported ones and use less of the browser-specific tags.
Most Common ARIA Labels
“Aria-labelledby”: attribute establishes relationships between objects and their labels and their value should be one or more element IDs, referring to elements that have the text needed for labeling
“Aria-describedby”: this attribute is used to indicate the IDs of the elements that describe the object. It is used to establish a relationship between widgets or groups and text that describes them.
“Aria-label”: this attribute is used to define a string that labels the current element. Use it in cases where a text label is not visible on the screen.
Mozilla’s primer for when and how to use ARIA elements.
Reflow/magnification
Users with low vision may need to magnify content up to 400% in order to use the website.
When enabling magnification on your website:
- Complement your hover with a “click” function. Often, users do not have the option to keep a popup when hovering over a button and it disappears after moving the mouse off the screen.
- Make the popup icon clickable so the user can manually decide to show the popup. This is especially important for touchscreen devices.
Resizable text
Ensure the text on your website is able to resize accordingly when users zoom in and out of content.
How to resize text for users when they zoom for various browsers.
Error message handling
Show error messages where they apply.
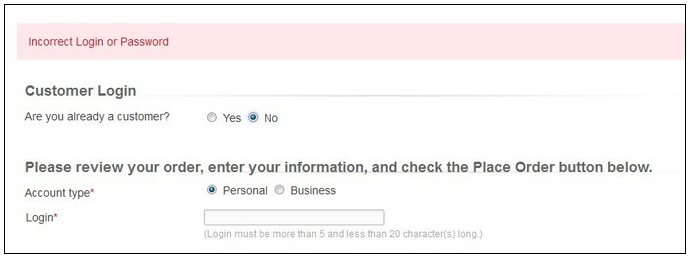
Figure 1: An unhelpful error message that requires the user to find exactly where the error message applies.
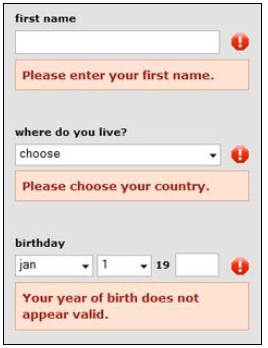
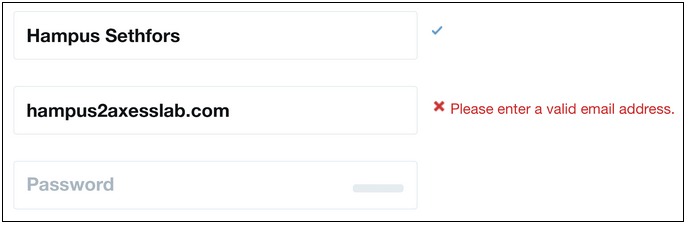
Figure 2: A helpful error message, appearing close to where the error occurred. 
Figure 3: A helpful error message, appearing close to where the error occurred.
Error handling accessibility guidance:
Content features
This is an accordion element with a series of buttons that open and close related content panels.
Interaction design
When designing, it’s important to consider whether your content requires the browser to refresh or not in order to list updated content. If a refresh is not required, implement accessible interactive design that can provide visual and auditory feedback during any state changes with Google’s developer guide on using ARIA tags.
On top of visual and auditory feedback, users who rely on keyboard navigation must also be able to access and manipulate updated content if required. Additionally, any time you have a hover event “:onhover” ensure that it is paired with a focus event “:onfocus” so that both actions can get users to the same place.
Meaningful text and button links
Labels on your website should be as contextual as possible and ideally should make sense by themselves without further explanation.
When adding links ensure that they are the only things that get underlined. Never italicize. Bolding may be used for emphasis, but do not depend on it for structure.
When to open links into new tabs or windows
How to write links and calls-to-action
Writing accessible web copy
Expect that your users will scan content instead of thoroughly reading. This is why writing for the web is different from other forms of writing. Web copy should use plain language, be user focused, use inclusive and bias-free language.
Content layout
Designate clear and obvious landmarks on your page so that your content is easily accessible and recognizable. Make sure you exhaust the usage of semantic HTML as much as you can since it has most of the tagging structure needed to fully provide context and relationship in your code.
Figure 1: An example of a semantic website structure you could use

There are other techniques to use when placing content that affect how it is viewed including: handling large bodies of text, chunking content, links and color.
Accessible images and videos
There are several ways to increasing the accessibility of images and videos in web content.
It is important to include alternative text to your images so that screen reader users can listen to a description of the image(s). Follow the guidance on how to effectively phrase alternative text to best describe your image messages to users.
Sometimes, the easiest way to improve accessibility is to just use text.
Creating overly complex tables, images, systems and interactions may only serve to confuse users regardless of their accessibility barriers.
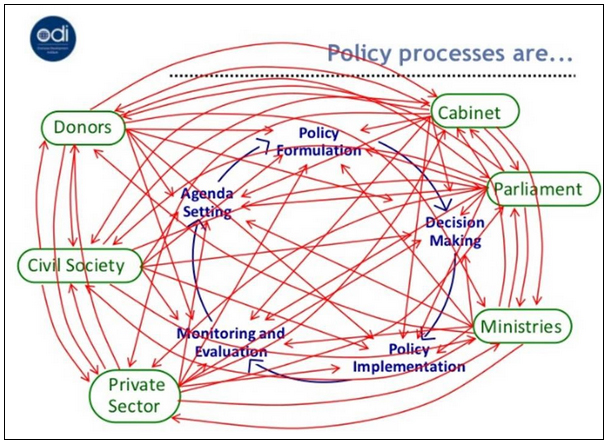
The following image shows complex interactions that are difficult for anyone to understand. In cases like this, opt to just use text to describe the relationships between the moving parts instead of using an unorganized diagram.
Videos and Flash animations that automatically start on a website can be frustrating and even distressing for users with cognitive impairments, impeding their ability to concentrate when reading the content they’re actually interested in.
Make sure you provide the following options for playing media:
- Refrain from adding autoplay functionality
- Avoid combining audio and animations. If you must, consider making a video with included subtitle and replay speed options
- Add a replay button so users don’t have to scrub all the way back to the beginning of the video
- Add pausing functionality
Responsive web design
Responsive web design ensures that website content (including layout, images, and text) adapts to different devices and screen sizes. Test your content for responsiveness by viewing your content on different device types. UW-Theme is already built to be responsive. Learn how to make responsive websites and learn more about responsive design and accessibility.
Using relative units for text size supports accessible font sizing.
Magnification and reflow
When content is designed to be responsive to different viewport sizes, this content will also be responsive to the user increasing the magnification while viewing the page. Responsive design can help ensure you meet reflow requirements for magnification.
Checking a website for accessibility
You can go a long way toward assuring your website is accessible by following these steps:
Validate your HTML
If HTML is used incorrectly, assistive technology can have problems interpreting the page content, which can result in access problems for users. Use an HTML validator to check your code.
Test with a keyboard
Set your mouse aside and use the tab key to navigate through your web pages. You should be able to access all interactive features (e.g., menus, links, form fields, buttons, controls) and operate them by pressing Enter, space, arrow keys or other intuitive keystrokes. If you are unable to access some of your site’s features, your site is likely to have accessibility problems.
Open links in the same tab or window
Avoid forcing links to open in new tabs and windows where a person may not be able to find them or find their way back. There are some exceptions.
Use an accessibility checker
There are several free online tools that will check your web pages for accessibility.
Ask for help
The UW–Madison community is actively working toward the goal of full accessibility for all visitors to its websites. Since we’re all working together toward this goal, there are many in the community who are happy to help.
Accessibility checkers
WAVE web accessibility tool
WAVE by WebAIM is a free tool that allows the user to conduct website and web app page accessibility testing and identifying contrast accessibility barriers. Test via any browser, or add a Chrome or Firefox extension.
Functional Accessibility Evaluator (FAE) 2.0
FAE by the University of Illinois Urbana-Champaign is a fast and low effort tool for conducting automated accessibility testing by crawling multiple or all pages of a website. This tool also has a Firefox extension called AInspector.
Axe: the accessibility engine for developers
Axe by Deque is a free accessibility testing tool that allows developers to run a Chrome or Firefox extension. There is also a testing for Android and iOS.
Get help with accessibility
Resources to get assistance with accessibility at UW–Madison.