Written in collaboration with Sandi Arendalkowski of the Center for User Experience.
We all know that we should use alternative text to make our documents and web content more accessible, but what makes alternative text effective? This article offers 3 tips. Before we get to them, let’s talk about what alternative text is and where you find it.
What is alternative text?
Alternative text describes in words the non-text elements of a webpage or document, such as photos, drawings or charts. You can add it as the form of an alt attribute and as captions.
The Alt attribute
The alt attribute contains a (usually) hidden description, as in HTML’s alt attribute which looks like this:
<a href="bucky-badger.jpg" alt="Bucky Badger at Camp Randall Stadium">
Don’t be intimidated by the HTML example; the page editor in WordPress, used by WiscWeb CMS, provides an easy way to add alternative text to your images, as do most modern web editing tools. Likewise, many applications in which you produce documents also support an easy way to do so, as in Microsoft Office’s Edit Alt Text feature.
Captions
A caption is a text description of an image or graphic that is visible to all users to read and is also readable via screen reader. It appears as a short description within the content of a webpage or document below the image or graphic. For example, the caption below this photo is an example of alternative text.

Be brief
Provide enough information for users to enjoy the image and act on the information it provides, the same way a vision-abled user would. Make it a sentence or less and avoid extraneous words like “photo of,” “image of,” “screenshot of.”

Here is an example of alternative text for an image of Bascom Hill: “Bascom Hill in fall with students walking in the grass.”
Consider the context
Context alters how alt attribute text and captions should be written. For example, an image of a computer might need only “Windows PC” or “Macintosh computer” as alternative text.

However, if a similar image appears on a purchasing website, it’ll be helpful to include more information, such as “2020 iMac Pro” or “Dell Inspiron 3670 MT.”

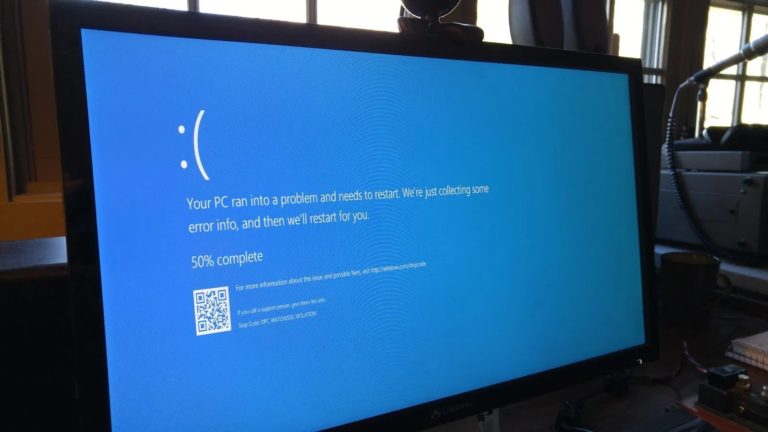
Or, If an image is used in a troubleshooting guide the alternative text might read “Windows blue screen error” because in this context, the computer itself isn’t the most important detail.

Don’t be redundant
If you’ve already described the content of an image or photo in a caption, don’t repeat that description verbatim in the alt attribute; include abbreviated alternative text in the alt attribute so the users of screen readers know to what the image refers.
This article covered only a few basics. The links above and below go into a lot more detail, such as decorative images which need no alternative text at all. Please check them out.
More information:
webaim.org/techniques/alttext/
Get help
- Request an Accessibility Evaluation of a campus digital resource.
- Contact the Center for User Experience for questions or assistance with digital accessibility and usability.
- For more information on accessibility, resources go to the Get Help With Accessibility guide.
