Last updated May 20, 2025
The Center for User Experience (UX) has created this guide for instructors and instructional designers who are creating Canvas course content, including documents. Follow the basic steps in this guide to increase the accessibility of your courses in Canvas, as well as documents created in Microsoft Word, Google Docs and Slides, PowerPoint, PDF and other document types.
Getting started
1. Basics of accessible courses
Essential tips for making your courses more accessible, including information on accessibility statements, providing textbook information early, and giving accessible presentations.
2. Creating accessible course content
Create accessible content in Canvas and embed accessible documents. Also, get help with using more accessible digital learning tools.
3. Using UDOIT automated accessibility checker
The university-supported tool UDOIT allows you to quickly check for accessibility barriers in your Canvas content, such as color contrast and heading barriers.
Basics of accessible courses
- Create and share your syllabus six weeks before the start of class. Open your course in Canvas at least a few weeks before the start of the semester.
- Consider publishing your course with only a limited set of your content if you typically create and release course content throughout the semester.
- Include an accessibility statement in your syllabus and present it to your class. You can find a sample course accessibility statement on the McBurney Center’s website.
- Enter textbooks, articles, websites and reader information in the Faculty Center at least six weeks before the semester begins, and include it on the syllabus. This helps students who want to start reading earlier and allows the McBurney Center time to acquire accessible versions for students with accommodations. The Registrar’s Office has a guide on entering reading material.
- If sharing or recording your screen, describe what is being shown, including slide numbers if it is a presentation. Learn more about how to present accessibly in person and online.
- Refer to the Center for UX’s Digital accessibility fundamentals guide for a more general overview of accessibility best practices, not specific to course content.
Creating accessible course content
The information in this guide is for instructors and instructional designers who are creating course content in Canvas, and who are using documents such as Microsoft Word, Google Docs and Slides, PowerPoint, PDFs, etc.
Instructors who are coding websites in HTML can find information on accessible HTML at W3C.org.
Accessible text
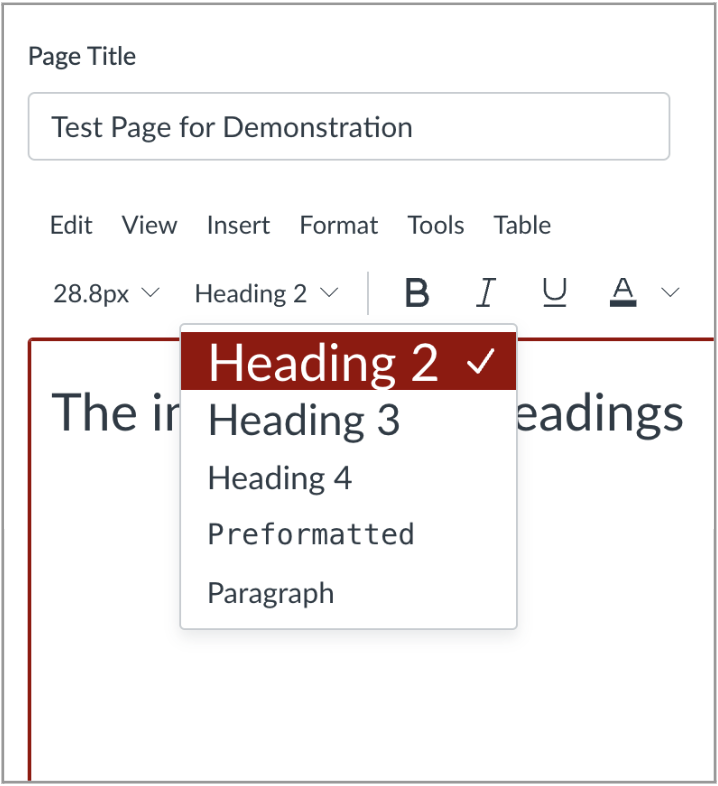
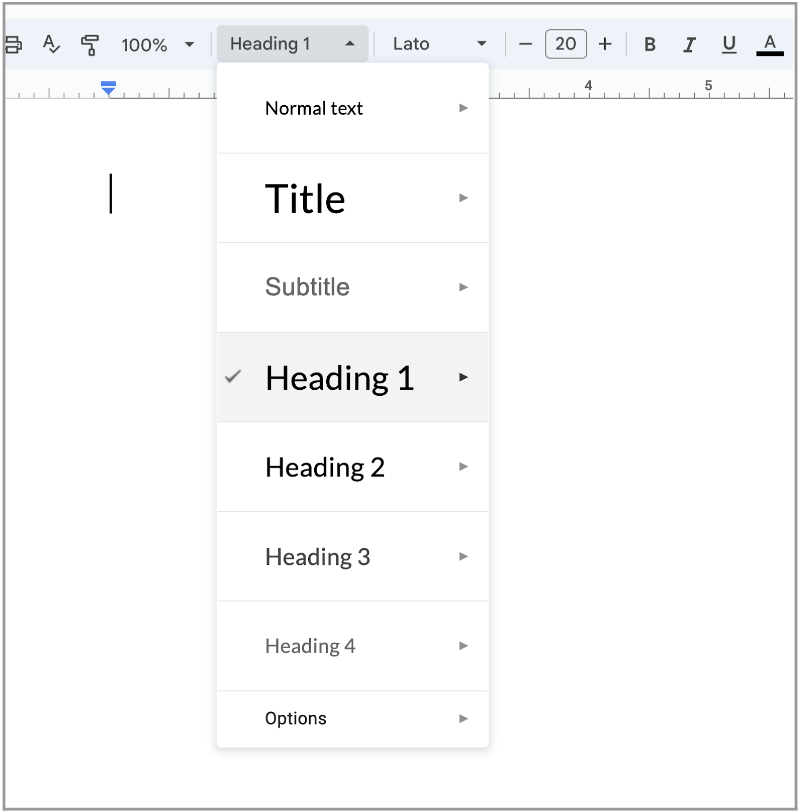
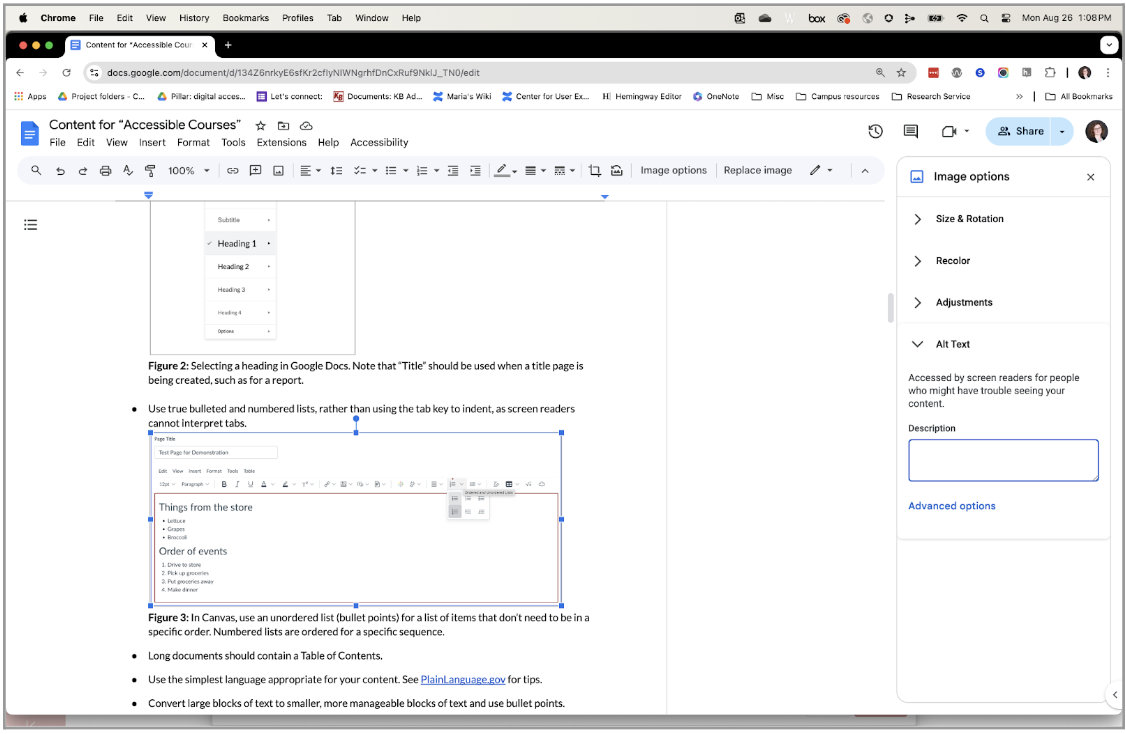
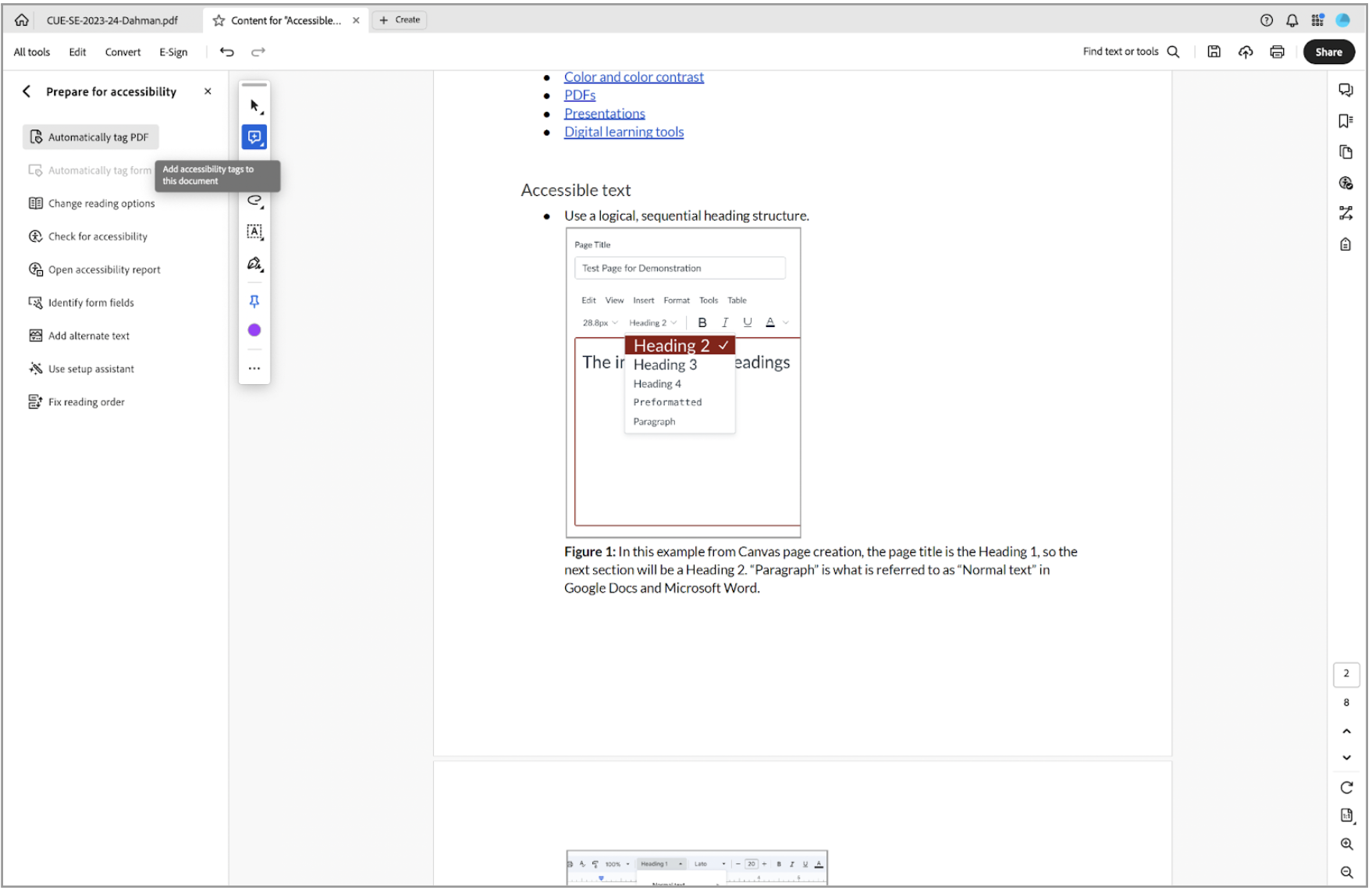
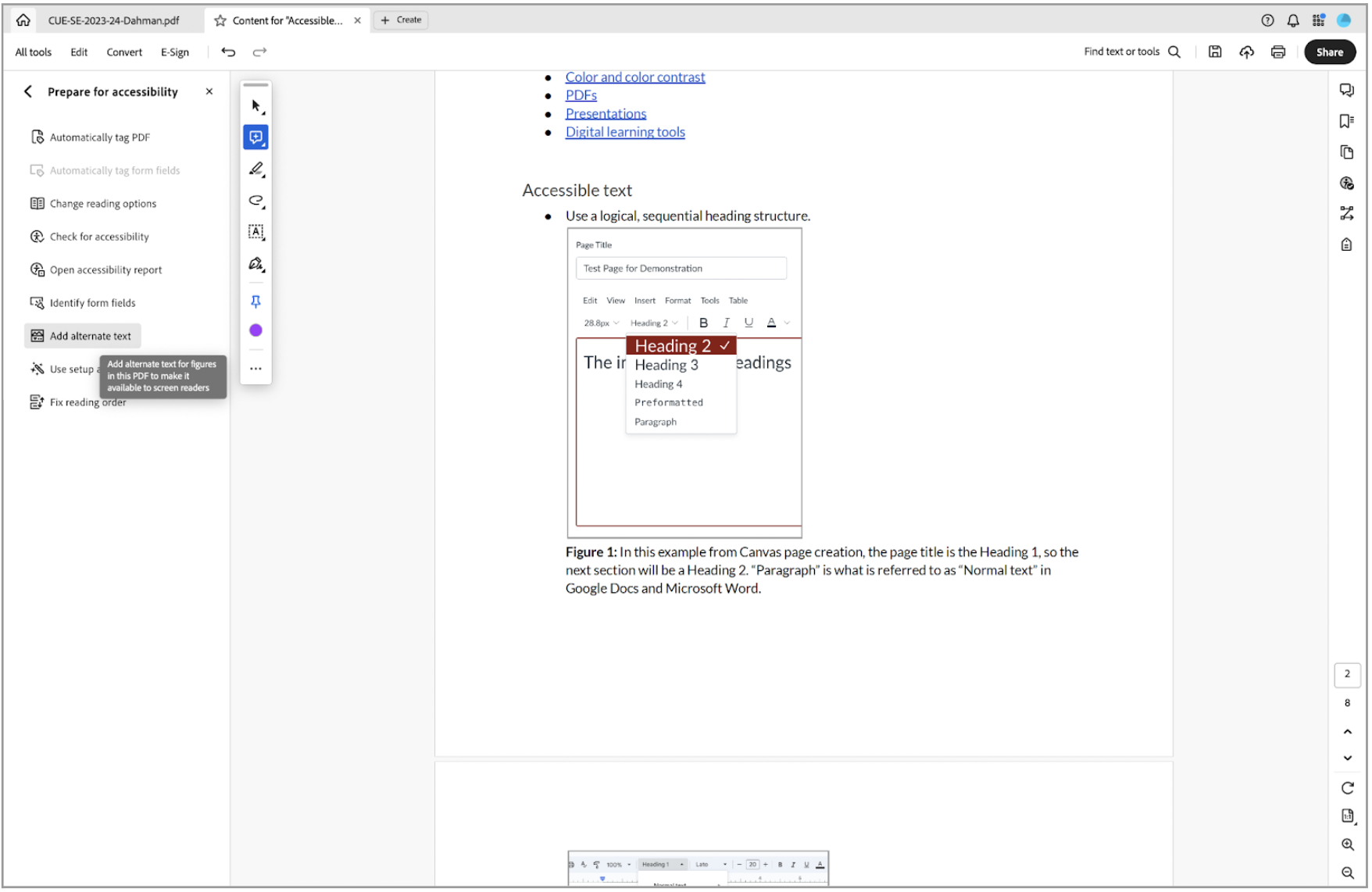
- Use a logical, sequential heading structure. Headings are ranked by importance from <h1> through <h6>. Only use one <h1> level heading for the title of a document or webpage, with exceptions for documents that contain more than one title. The rest of the headings should be ranked from <h2> to <h6> without skipping levels. Titles and headings help people understand and navigate a document or website. Good headings give structure to the content, help all users find the information they need, and support scanning a document or searching with keywords. Refer to Figures 1 and 2.
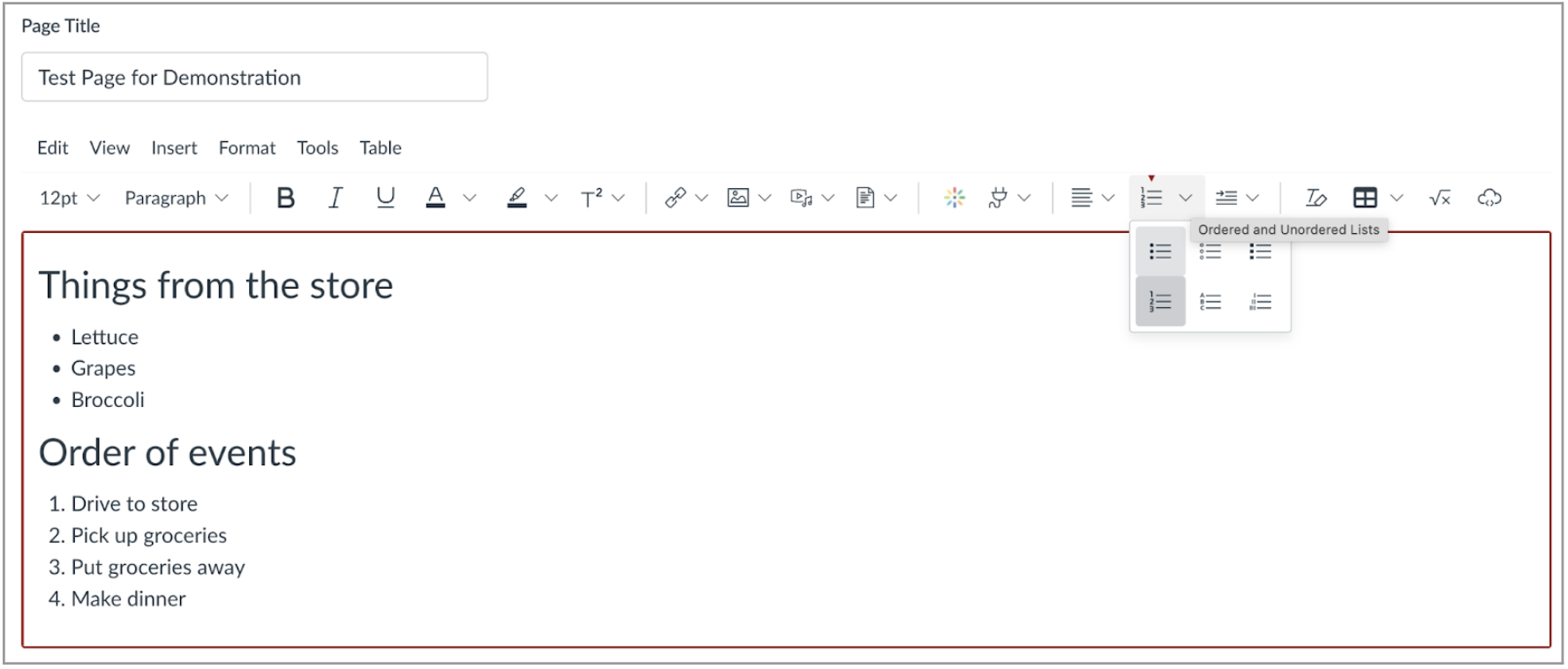
- Use the built-in tools for creating bulleted and numbered lists, rather than using the tab key to indent. Screen readers cannot identify tabs, so their presence will not be announced to the user. Refer to Figure 3.
- Create a table of contents for long documents with multiple sections.
- This could be in the form of a bulleted list of linked section headings.
- Use the simplest language appropriate for your content. Go to PlainLanguage.gov for tips. For plain language training available through the university, go to the Cultural Linguistic Services website.
- Convert large blocks of text to smaller, easier-to-read chunks and use bullet points.
- For digital content, a sans-serif font like Arial or Helvetica can be easier to read. Use at least 12-point font size. Canvas uses a 12-point sans-serif font by default.
- Define all acronyms, initialisms, abbreviations and jargon.
- Avoid using ALL CAPS, which can make text difficult to read.
Figure 1

Figure 2

Figure 3

Use descriptive link text
- Use link text that describes the destination of the link, such as “find more information at W3C.”
- Avoid using nondescript text like “click here” and “more info” as link text.
- Avoid using a URL itself as link text (unless it is very short and you intend to print the document).
- Learn more about descriptive link text in the Center for UX’s fundamentals guide.
Accessible multimedia
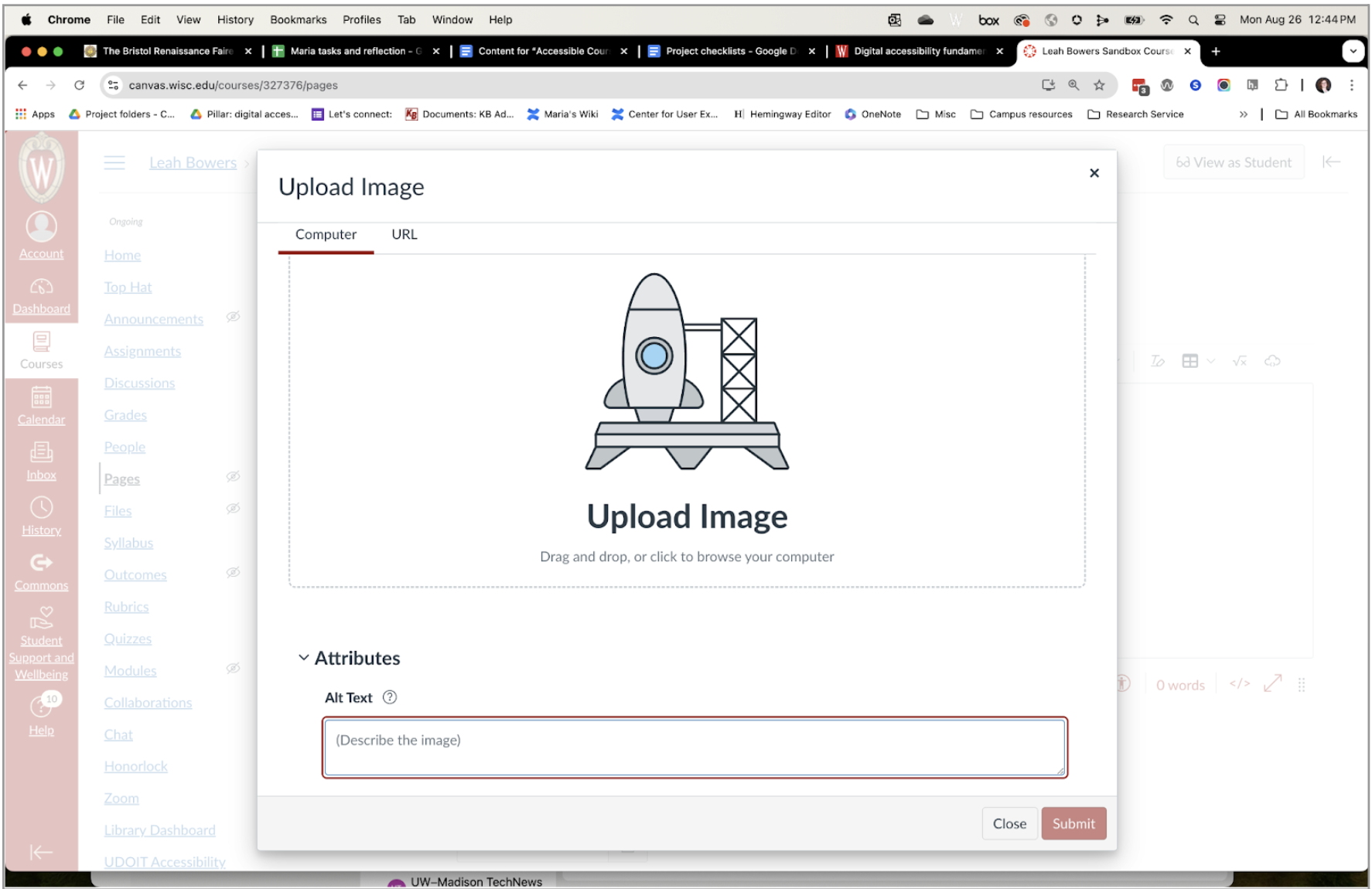
- Use alternative text to describe images, graphics and pictorial data. Good alt text is short. Use a caption or an extended description (in addition to alt text) if you can’t describe the image briefly. Refer to Figures 4 and 5.
- Learn more about long descriptions for images from the W3C.org complex images guide.
- Provide captions on video content. Captions display in real time as the video is playing. It’s also best practice to provide a transcript. The transcript allows students to read and scan the information in addition to seeing it in the video.
- Auto-caption defaults in university-supported tools like Kaltura and Zoom can be helpful, but they should be reviewed by a human to make sure they are accurate.
- For audio-only files, provide a transcript.
- Learn more about captions and transcript options in the Center for UX’s Multimedia accessibility guide.
Figure 4

Figure 5

Tables, graphs and visualizations
- Use the simplest table configuration possible. Tables should be used for data and tabular info, not layout.
- Tables should have a figure designation and text description summarizing key takeaways.
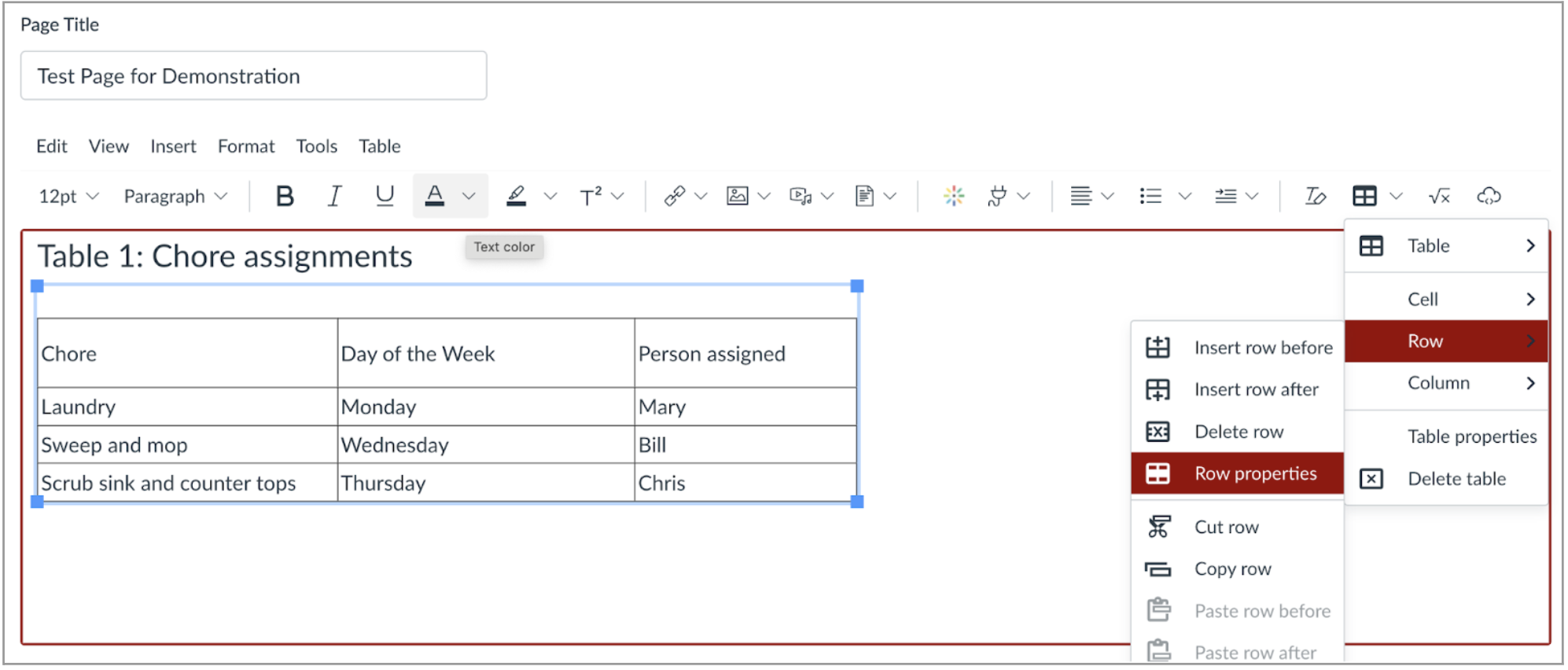
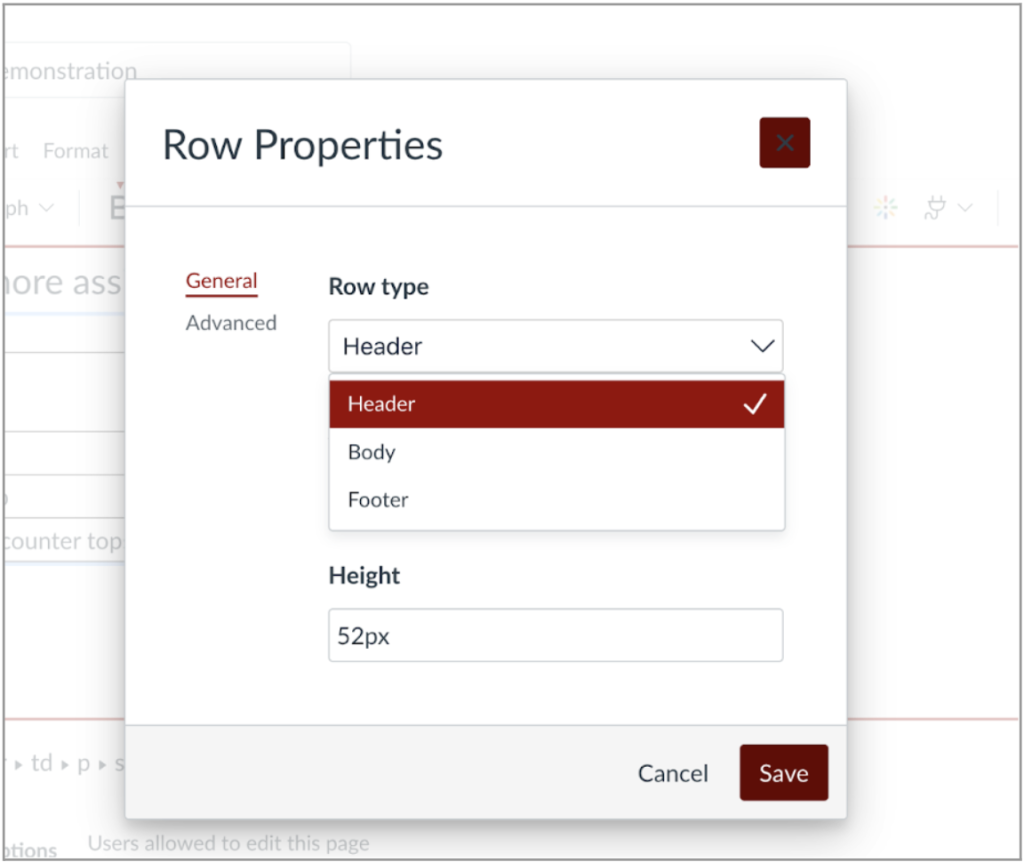
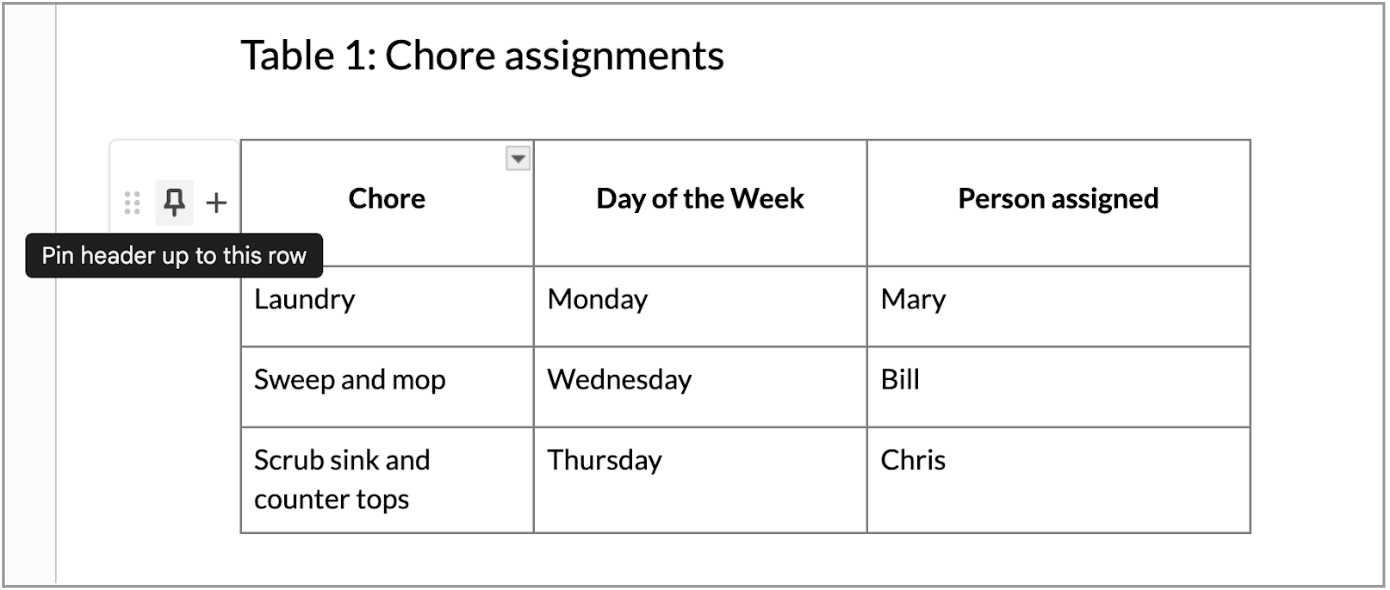
- Create headers for tables in the row, column, or both. Refer to Figures 6 and 7.
- Do not leave empty cells in a table. Empty cells can be confusing to someone listening to the content of a table.
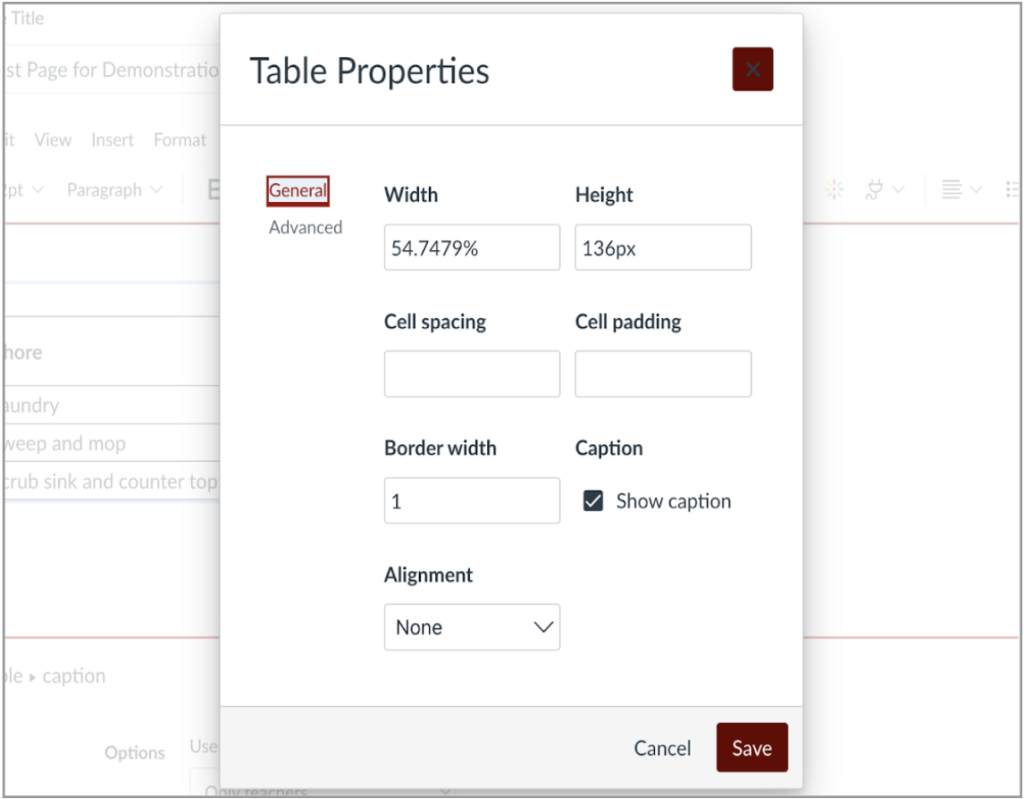
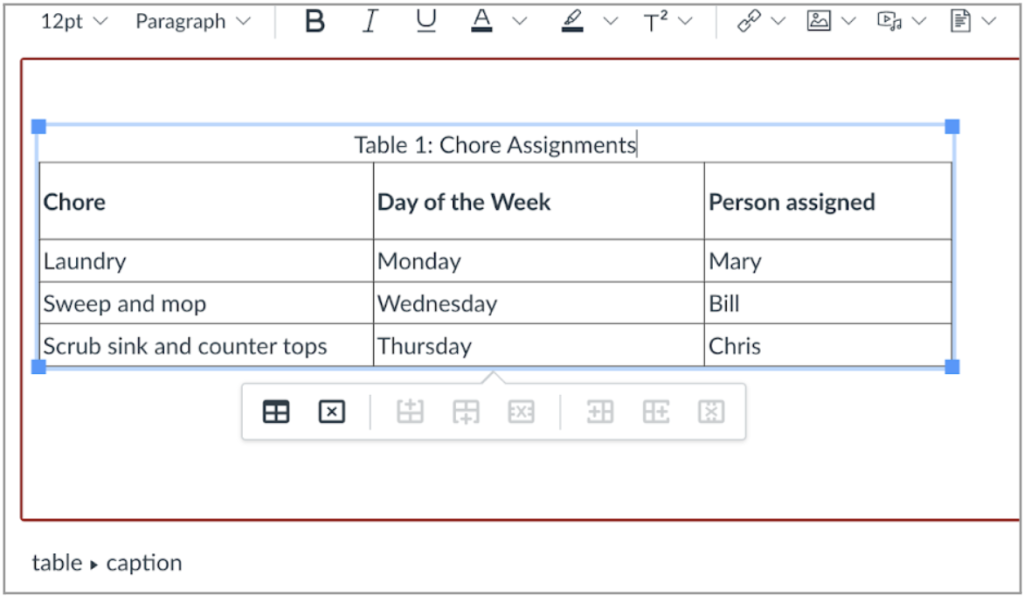
- Add headings or figure descriptions to tables, charts, and graphs. This will enable screen reader users to navigate to them more easily. In Canvas, you can check the “Show caption” box in table properties. In a Google Doc, you can use a heading. Refer to Figures 8, 9, and 10 for examples.
- Learn more about creating accessible tables at WebAIM.org.
- More complex visualizations or diagrams may need a caption or text description beneath the image (in addition to alt text, which is meant to be brief). You can also link to an extended description.
- For help with describing complex images and diagrams, find suggestions and tools at the Diagram Center.
Figure 6

Figure 7

Figure 8

Figure 9

Figure 10

Color and color contrast
- Use a tool like the WebAIM contrast checker to test the contrast ratio of your content.
- Minimum contrast ratios:
- Regular-sized text – 4.5:1
- Large text (18-point font or larger) – 3:1
- UI elements like icons, buttons, text boxes – 3:1
- Use a solid-color background to get a better contrast ratio with text.
- Avoid relying on color alone to communicate information. Use other indicators like text labels, patterns and shapes in addition to color.
- Avoid backgrounds that interfere with text or have distracting patterns.
PDFs
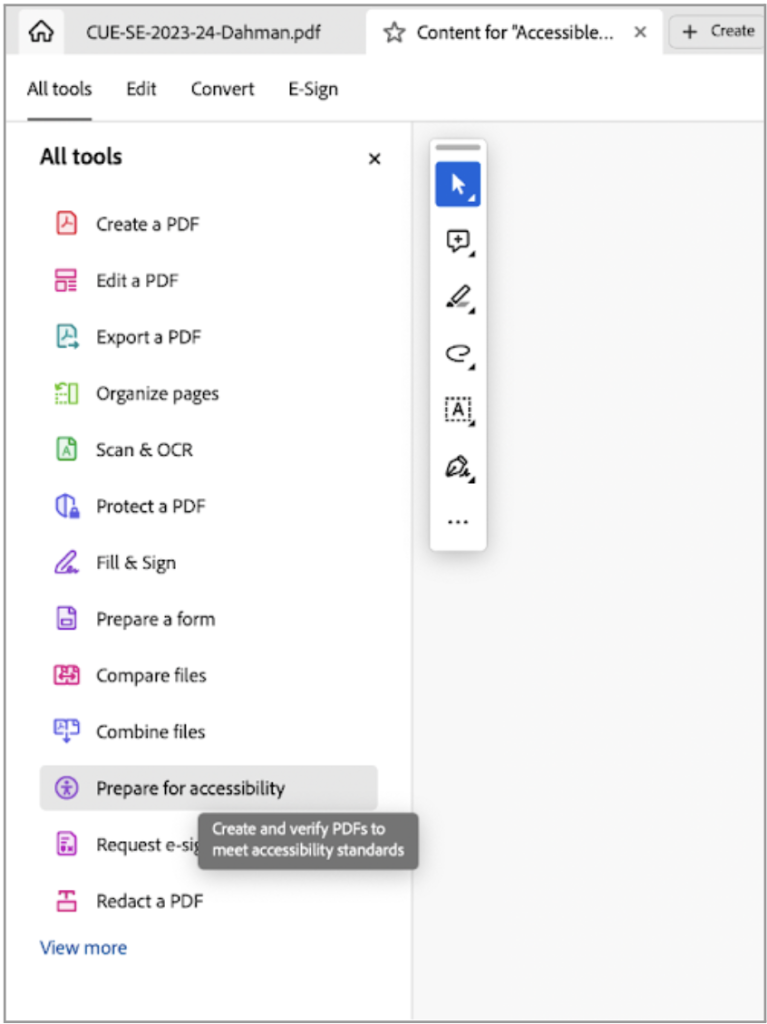
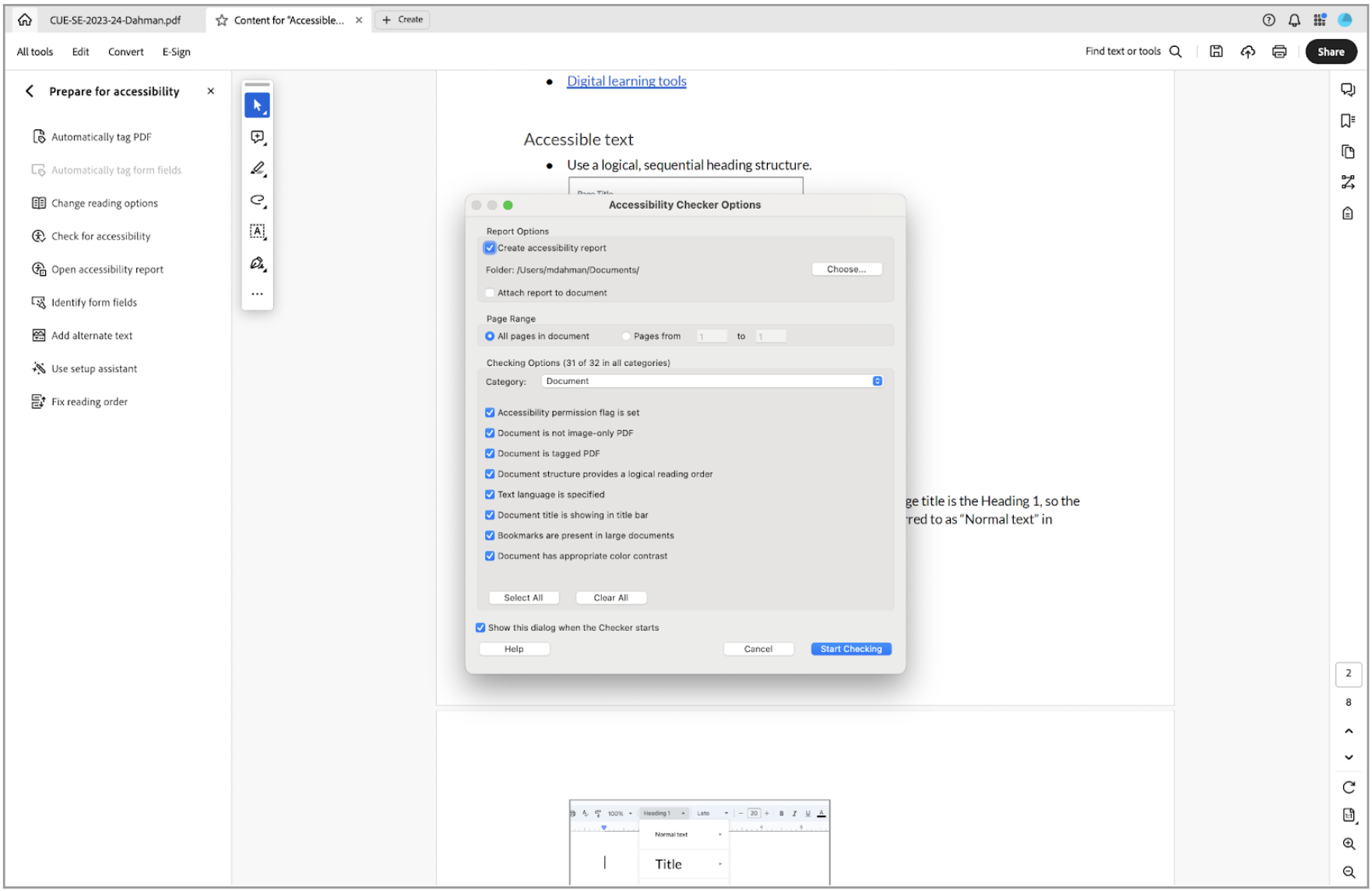
- For a screen reader to access a PDF, it must have image alt text and “tags,” which mark the headings and other features of the document. You can tag a PDF and add alt text in Adobe Acrobat Pro, available in the Campus Software Library. Refer to Figures 11–14.
- Ideally, create PDFs from accessible Microsoft Word or PowerPoint documents. Google Docs require more work to become accessible PDFs.
- Scanned images of text are not accessible.
- If you must use a scanned document, it should have at least 300 dpi resolution (for print) with no highlights, underlines, binding shadows or clipped lines.
- Scanned PDFs cannot be tagged for screen readers unless you use Acrobat’s optical character recognition (OCR) feature to recognize text first. With a scanned PDF open, select “Scan & OCR” from the Tools pane, then select “Recognize Text.”
- The accuracy of OCR will depend on the visual quality of a scan, but even a high-quality scan can produce many errors in text recognition. Review scanned documents for OCR errors by selecting “Correct Recognized Text.”
- Learn more in the Center for UX’s Document accessibility guide.
Figure 11

Figure 12

Figure 13

Figure 14

Presentations
- When presenting, describe what is being shown on the slide, including slide numbers.
- Use sans-serif fonts like Arial, Helvetica, Aptos or Calibri.
- Leave enough space (between paragraphs, between lines of text, around images and other elements) to support enlarging the content.
- Create alt text descriptions for images.
- Use high contrast templates.
- Use colorful borders instead of colorful text.
- Learn more about accessible PowerPoint presentations.
- Learn more about accessible Google Slides presentations.
Digital learning tools

Digital learning tools, including tools integrated into a Canvas course, might create barriers for students.
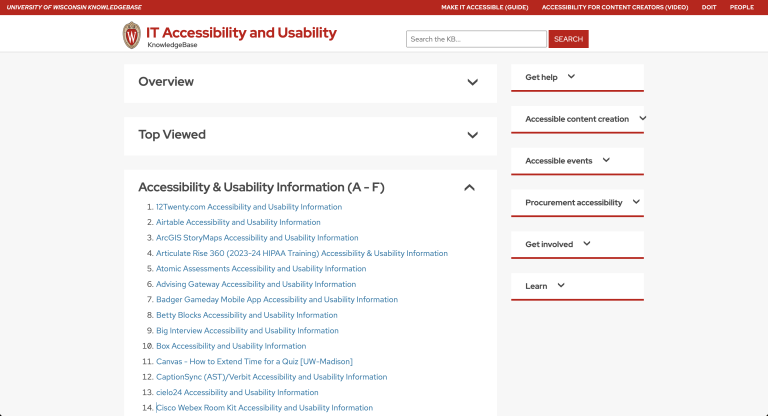
The Center for UX maintains an Accessibility and Usability KnowledgeBase to provide some detail about known barriers. A student might still experience a barrier that is not included in these KB documents, but the documents are meant to serve as a starting point.
Using UDOIT automated accessibility checker
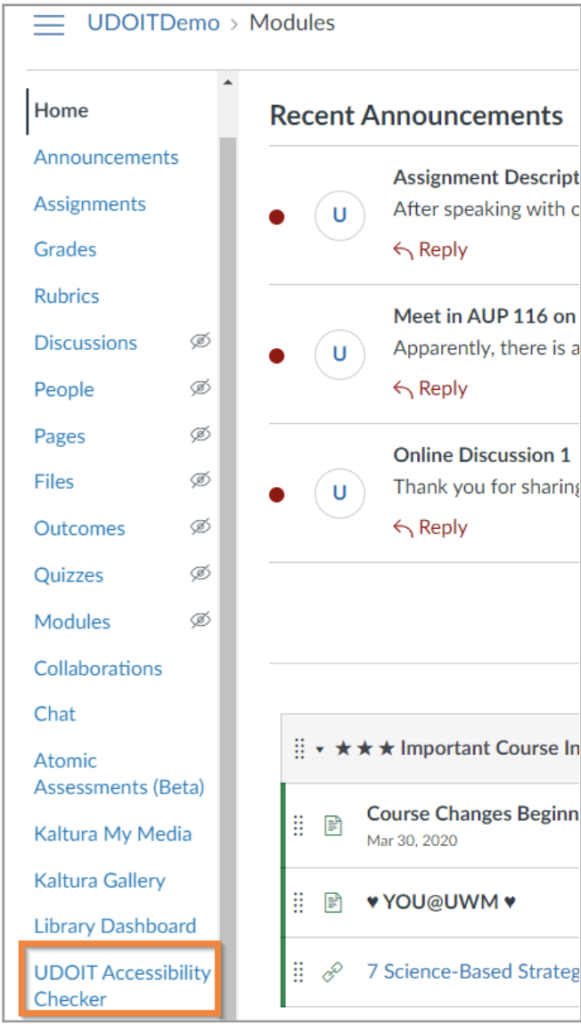
UDOIT is a tool integrated into Canvas. UDOIT will scan your Canvas course content to give you feedback about possible barriers. It will not scan your PDFs or attached documents, but it will tell you which documents exist and remind you that they should be tagged appropriately. Refer to Figure 15.
You can find more information in the Learn@UW UDOIT KnowledgeBase document.
Figure 15

Your partners for accessible courses
The Center for Teaching, Learning and Mentoring (CTLM)
The CTLM supports UW–Madison faculty and staff in their continuing growth as practitioners of the complex, challenging and dynamic craft of teaching. The CTLM can help you with course design and many other aspects of instruction. They also maintain self-serve resources.
The McBurney Disability Resource Center
The McBurney Center partners with students, faculty and staff regarding academic accommodations.
The Center for User Experience
The Center for User Experience helps to support UW–Madison’s Digital Accessibility Policy by offering free evaluation and consultation services to all UW–Madison community members.